静的なページで自転車のサイトを更新しています。
最初に作ったときはエディタを使って作ってました。その後CMSに移行。
設置方法 – Petit CMS
CMSの開発がとまってしまったので、現在はファイル構造はCMSの構造をそのまま引き継ぎHTMLに直してます。CMSで吐き出したサイトをそのまま保存して上げなおせば十分です。ついでなので枠ごと変えてみることにしました。
作業はこんな感じで進んでいます。
進捗
- ホームページのテンプレートを修正
- レスポンシブのCSSテンプレートの適用
- CMSにあるすべてのファイルを構造ごと残す
- 2階層目のスタイルシートとスクリプトファイルのリンクを修正
- 横並びのリンクをCMS版に似せる
- クリアフィックスを指定
- サイドバーを右側に移設
- 広告配置がCMSはテーブルだったものをCSSの位置指定に変更
ようやくここまでテンプレートが出来ました。
ローカルでの作業中で公開できません
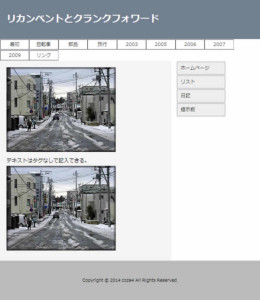
↓画像のみどうぞ。
最上部の横に並ぶメニューはブロックをつくってグリッドシステムのクラスを使い横幅が自由に動くようにしました。横幅が16セルで指定してあります。タイルを置くようなイメージで幅指定をします。
レスポンシブのCSSテンプレートは横幅4の枠を指定する仕組みです。ひとつのセルが4で、およそ20ピクセルほどになります。最大16セル分の板を置くことができます。ピクセル数ではなく、あたらしく「セル」を単位とつかいます。単位をひとくぎりにまとめることで、マッチ箱を並べてレイアウトする感覚になります。レゴっぽいかも。
CSSレイアウトで困った経験がある方ならご理解いただけると思います。ピクセルで指定してもブラウザごとの見え方が違うので1度で作業が終わらないのです。
CSSテンプレートを使うことでピクセルから開放され外側との関係をいちいち心配しなくてよくなりました。
職業的に作る場合は古いブラウザをサポートする命題が残りますが、個人サイトなら実質的にクロスブラウザチェックは不要になります。組み込むだけでマルチスクリーン対応となりますのでなかなか優秀です。個人のお遊びサイトで使うのはもったいないくらい。
今までの常識を覆す!?レスポンシブかつ超軽量なCSSフレームワーク | スマートフォン&モバイルEC事例ノウハウ集|モバイルファーストラボ
いろいろ追加していくとタグが増えて重くなります。今回は軽く作るためレイアウトに関する画像の使用を封印しました。レイアウトはスタイルの、軽いテキストサイトになります。サイクリングのページに関しては画像を古いホルダからサルベージして使うつもりです。レイアウトぶんのコードを書かないので、作業はだいぶ楽なはず。
追加したのは画像の回り込みの禁止くらいで、基本的にはなるべく余計なdivタグを使わずに組み立ててあります。下のは画像なのでできませんけれど、実際のサイトは横幅を変えることでメニューの1つずつ、横のサイドバーなどが回り込むようになっています。